Ceru
Payment platform for market vendors
Product Design - UI/UX - Illustrations - App Icon
The product
Selling items at markets in Nigeria comes with unique challenges. More and more people, especially tourists, no longer carry cash. This banking app was designed to make it easy for vendors to accept digital payments on the spot. The Vendor App focused on generating QR codes that customers then scan to instantly pay, working seamlessly with all major online banks. To expand the offering, we also created a personal banking app, giving both vendors and everyday users a simple, reliable way to manage their finances online
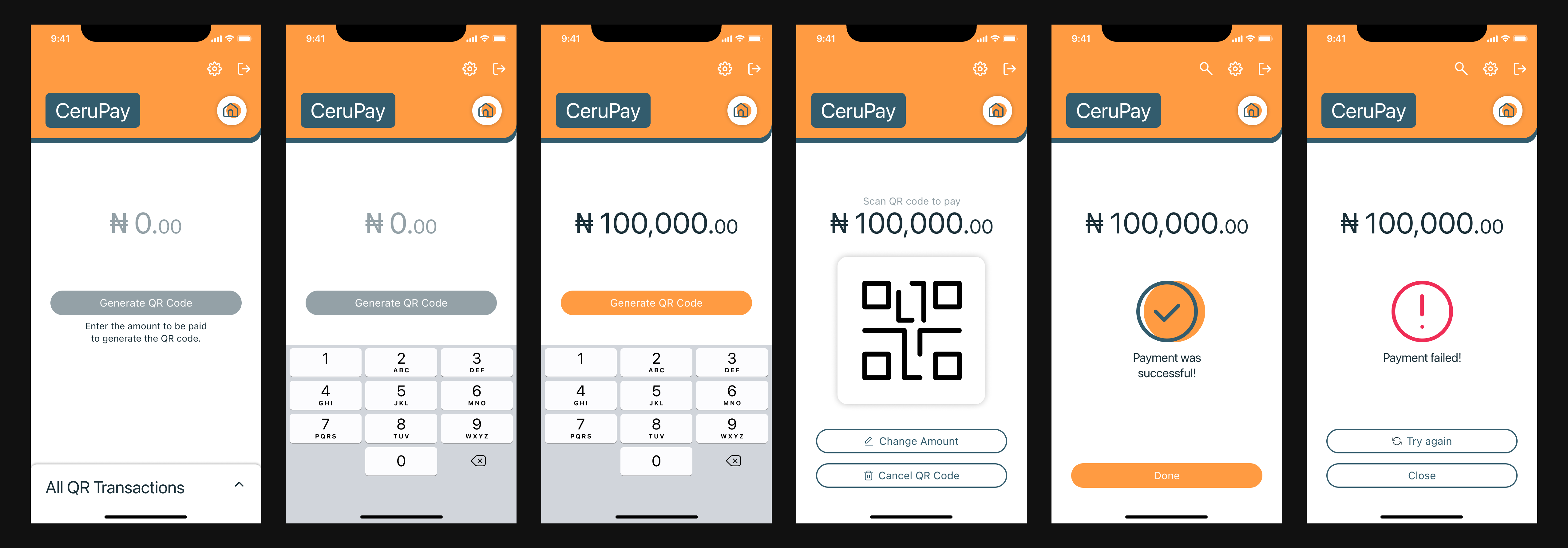
The market vendor app
Fast and simple payments in a market setting for the vendors. This side of the app features an easy payment setup via QR code, as well as an overview for past received and failed payments. This app will be used by vendors on a busy market, so the ease of use is the main focus for them. To achieve this, we decided on a very minimal approach that only shows the needed buttons and information. Everything else is tugged away while still being easily accessible.

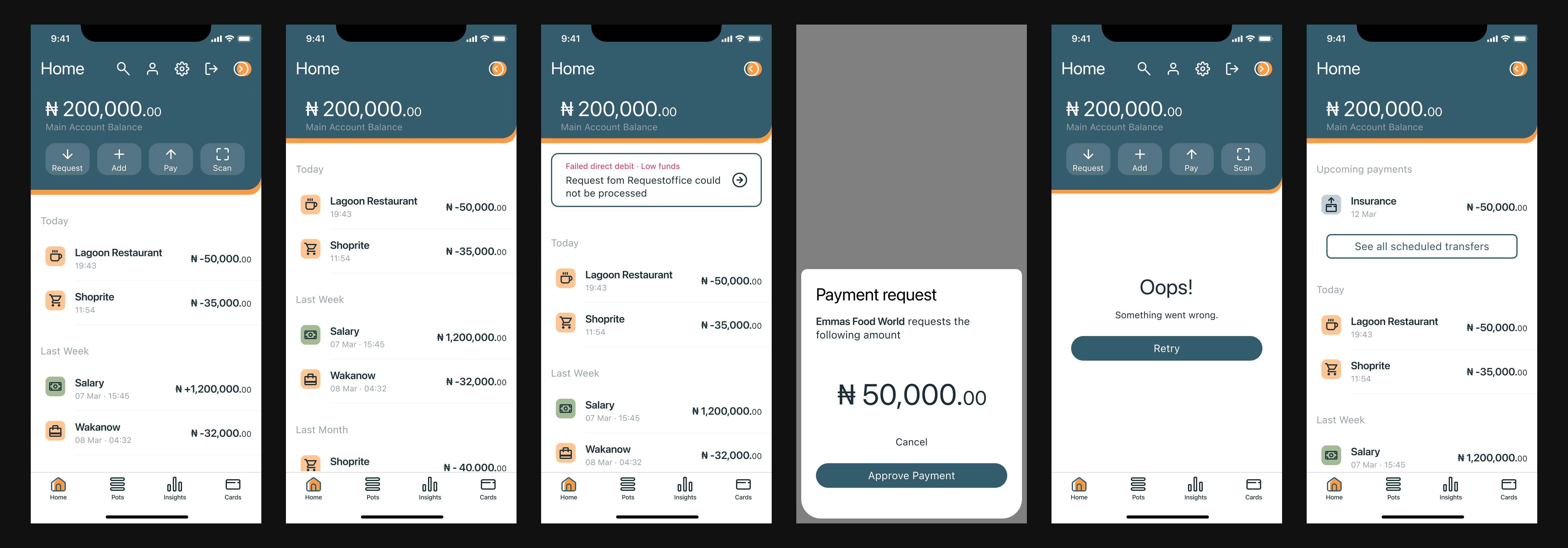
The banking app
All your banking in one app. That's the goal. And keeping the look and feel of the app in line with the market vendor app while still maintaining their individuality. This was mainly achieved by using the same UI structure but switching the colors, using the orange primary color from the market vendor app as a secondary color while using the dark blue as the primary color.

The role
I joined during the concept phase, tasked with designing a simple, intuitive interface that would work for users with limited experience using smartphones and apps — a key challenge given the app’s target audience.
I led both design and user testing, ensuring the Vendor App was as streamlined as possible, with minimal steps to generate QR codes, check payments, and manage basic account details.
The personal banking app followed a more familiar structure, but I kept the focus on clarity and ease of use, ensuring both products felt accessible, reliable, and easy to navigate — even for first-time users.